כולנו רוצים ליצור קמפיינים טובים יותר עם אחוזי לחיצות גבוהים ומחירים נמוכים לכל לחיצה, אבל הרבה פעמיים אנחנו שוכחים שאחד מהמרכיבים החשובים ביותר של ציון האיכות מתבטא בדפי הנחיתה ועד כמה הם אופטימליים למודעה.
גוגל אמנם לא מדרגת דפי נחיתה בדיוק כמו תוצאות אורגניות, אבל יש שני אספקטים שאותם היא יכולה לבדוק מצוין:
א.עד כמה הטקסט בעמוד רלוונטי למודעה ומילות המפתח שלה
ב.עד כמה העמוד ידידותי למשתמש, באופן דומה לזה באמצעותו היא בודקת את נוחות השימוש בניידים. לדוגמה, מהו גודל האלמנטים השונים והמרווחים ביניהם וייתכן שגם גורמים נוספים כמו למשל ניגודיות מספיקה של הצבעים.
החידוש כאן הוא שאם עד כה גוגל נתנה לנו כלים לעבודה עם המודעות בלבד, הרי שעם "גוגל אופטימיז" אנחנו יכולים כבר לבצע אופטימיזציה גם ברמת עמוד הנחיתה.
אז מה זה בכלל Google Optimize?
Google Optimize מאפשר לקחת עמוד נחיתה קיים ולבצע בו שינויים קלים שיתאימו אותו למודעות נוספות בקבוצה או בקמפיין. כך אנחנו יכולים להתאים את תוכן העמוד למודעה בצורה הרבה יותר טובה ולשפר את ציון האיכות שלנו. באופן די מתבקש, המערכת יכולה גם להעמיד שני דפים זה מול זה ולבדוק לאיזה עמוד יש את הביצועים הטובים יותר (מבחן a/b) באמצעות התחברות לנתונים של Google Analytics והרצה של ניסויים שונים המתבססים על נתונים מהשטח.
איך מתחילים?
פשוט מאוד : נכנסים לעמוד הבית של Google Optimize ויוצרים חשבון (כרגע הוא עדיין לא מתורגם לעברית). בדרך תוכלו לבחור אם לקבל עדכונים אל הדואר האלקטרוני שלכם ותצטרכו לאשר כמה תנאים לגבי הפרטיות שלכם (בעקבות חוק GDPR האירופאי).
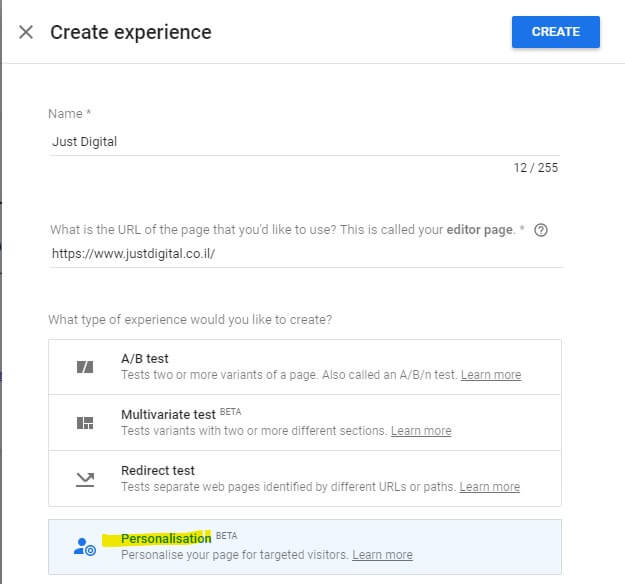
לאחר מכן תיצרו את "החוויה" הראשונה שלכם עבור עמוד ספציפי באתר, כשיש לכם ארבע אפשרויות לבחור מתוכן:
1.מבחן a/b
2.בדיקה של כמה גרסאות של העמוד עם יותר משני חלקים שונים
3.בדיקת הפניות
4.התאמה אישית למבקרים

ניקח כדוגמה את עמוד הבית של Just Digital שהוא למעשה דף נחיתה אחד ארוך ואת האפשרות הרביעית (מכיוון שכרגע אין לנו גרסאות אחרות שלו).
לפני שנתחיל כרום ימליץ לנו להתקין תוסף לדפדפן שלמעשה ייתן לנו את האפשרות לערוך את מה שאנחנו רואים על המסך בקלות (לחובבי פיירפוקס או אנשי מק, שימו לב שלא ניתן להשתמש כלל בדפדפן שאינו כרום).
כעת נראה את האתר בגרסה הרגילה שלו, ונוכל לגרור אלמנטים שונים או לבצע בהם שינויים אחרים. האלמנטים מקבילים להגדרות הקוד בעמוד ולחלוקה באמצעות תגים הנקראים DIV היכולים להיות מוכלים אחד בתוך השני, אבל גם אם אין לכם ידע ב-HTML ולא כתבתם שורת קוד אחת בחייכם, תוכלו לבצע את השינויים יחסית בקלות.
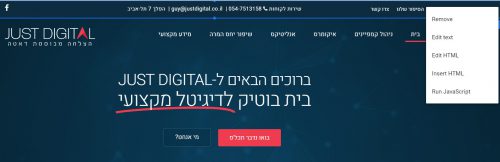
בואו נגיד שאנחנו רוצים להסיר את התפריט העליון כדי להעלות את הלוגו למעלה ולהדגיש אותו:
נלחץ באזור שמסומן בכחול עם המקש הימני של העכבר ונבחר ב-Remove:
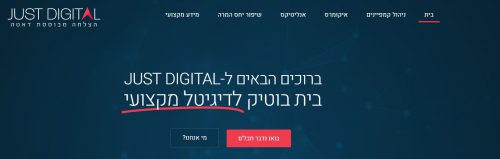
 זה מה שנקבל (יתר העמוד לא השתנה):
זה מה שנקבל (יתר העמוד לא השתנה):

אנחנו יכולים להמשיך הלאה ולשנות את הגודל של כל אחד מן האזורים או לשנות את הסדר שלהם.
למרות שזה נראה כמעט כמו קסם, יש מספר מגבלות שחשוב לזכור :
1.אי אפשר לבחור מספר אלמנטים בצורה שמוכרת לנו מה-Desktop על ידי בחירה מרובה וגרירה, אלא חייבים לעבור עם העכבר בנקודה המדויקת כך "שיתפוס" את כל המעטפת.
2.הממשק עבור תצוגה רספונסיבית (ניתן לשנות היכן שכתוב Standard) לא כל כך נוח, כך שלפעמיים עדיף לבצע שינויים קטנים ולראות איך הם נראים במובייל (גם כן בתפריט) – כל זאת בהנחה שהעמוד עצמו רספונסיבי מלכתחילה.
3.בזמן שינוי גודל, התמונות לא ישנו את הגודל שלהן באמת, אלא חלקים מהתמונה פשוט ייעלמו.
5.חשוב לשים לב שבאתרים מסוימים העריכה לא תעבוד כמו שצריך והאתר יתחיל "להתפרק". לא ברור בדיוק למה זה קורה, אבל כנראה שזה קשור לרקע שמכיל את שאר האלמנטים.
ניסויים
בשלב הבא נרצה להריץ ניסויים. מכיוון שלא ביצענו שינויים כל כך גדולים, נראה איך גוגל עושים את זה. שימו לב שבזמן שהווידאו הוקלט, האפשרות שהשתמשנו בה עוד לא הייתה קיימת, אך עדיין ניתן ליצור כמה גרסאות שונות של העמוד:
וכך נראות התוצאות
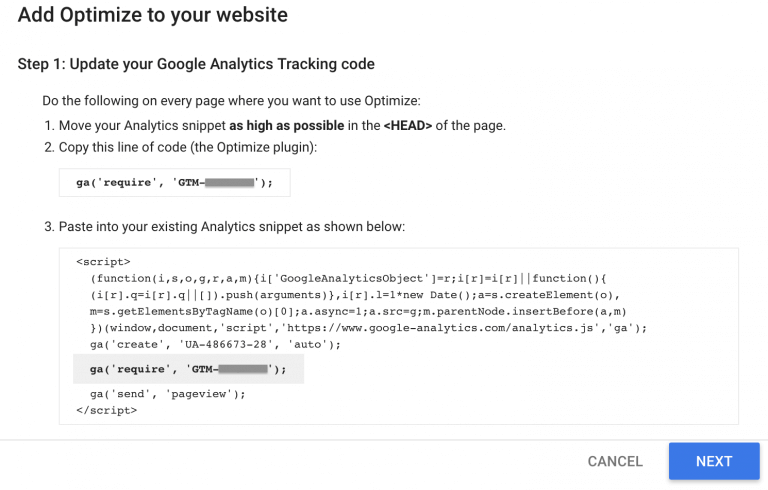
כעת אתם בוודאי שואלים את עצמכם כיצד זה בעצם עובד בפועל? הרי לגוגל אין גישה לשרת שלנו… ההסבר הוא שישנו צעד אחד קטן שלא רואים בסרטון והוא הוספה של קוד קטן שמצטרף לזה של Analytics ומבצע שינויים באתר בזמן אמת על פי המטרות והפילוח שבחרתם. ככה זה נראה :

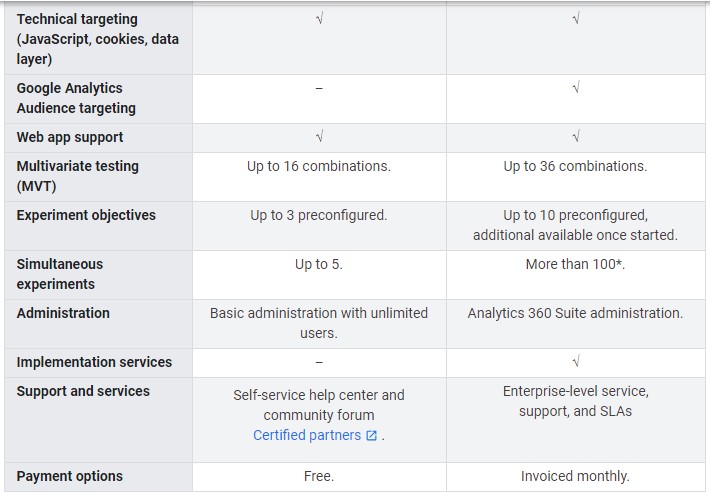
גרסת הפרמיום : Google Optimize 360
כמו הרבה מוצרים אחרים של גוגל תחת פלטפורמת השיווק שלה, גם ל-Optimze יש גרסה מקצועית בשם Optimize 360. הגרסה הזו מאפשרת לכם לבצע ניסויים מורכבים יותר ולהריץ אינספור ניסויים במקביל, זאת לעומת חמש בלבד בגרסה החינמית :

עכשיו התור שלכם
ניסתם להשתמש ב-Optimize? אם כן, ספרו לנו על הניסיון שלכם. האם אתם אוהבים את הממשק של גוגל, או שאתם מעדיפים להשתמש בפתרונות אחרים וכלים מקצועיים למבחני a/b?