מפות חום מאפשרות לנו לדעת כיצד המשתמשים "רואים" את האתר שלנו.
למה זה חשוב? ב-Just Digital יצרנו עבורכם את המדריך הבא 🙂
הלוגיקה מאחורי מפות החום אומרת שהגולשים בדרך כלל מסתכלים על המקום בו סמן העכבר שלהם נמצא, ולכן אפשר למפות את האזורים החמים והקרים ביותר בכל דף על פי מספר וצפיפות הלחיצות או אינטראקציות אחרות.
המדריך של Hotjar
Hotjar נחשבת לאחת החברות החזקות ביותר בתחום מפות החום ולכן המדריך / ספר אלקטרוני שלה הוא מעניין במיוחד וגם אם אתם לא מחליטים להשתמש בשירותים שלה באופן ספציפי. הוא מסתמך בין היתר על אתרים אמיתיים שהצליחו לשפר את הביצועים שלהם באמצעות מפות חום.
מה הדברים הכי חשובים שלמדנו ממנו?
עיקרון 1: העמודים החשובים ביותר למדידה
למרות שבאתרים מסוימים יכולים להיות גם מאות ואפילו אלפי עמודים, העמודים אחריהם בדרך כלל נרצה לעקוב הם אלו:
1.עמוד הבית –מפת חום בעמוד הבית יכולה לחשוף עד כמה האתר שלכם מסודר וידידותי למשתמש.
2.עמודי נחיתה פופולאריים – מפות החום יקלו עליכם להבין האם הגולשים מוצאים את מה שהם קיוו למצוא בגוגל וכו'.
3.העמודים החזקים מבחינת המרות – אלו הם בדרך כלל העמודים שבנויים באופן הטוב ביותר ולכן מפות החום יכולות לחשוף למה דווקא הם מצליחים בכך.
4.העמודים הכי חלשים מבחינת המרות – באמצעות מפות חום תוכלו לנסות ולהבין למה העמודים האלו הם פחות מוצלחים.
5.דפים חדשים – התחילו לעקוב אחרי כל הדפים החדשים מרגע שיצרתם אותם.
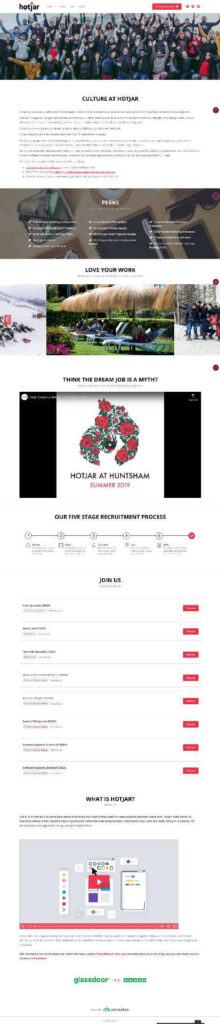
עיקרון מספר 2:מפות גלילה


במפת חום לגלילה האזורים אליהם הכי הרבה גולשים הגיעו (החל מראש העמוד) מסומנים בצבעים חזקים (אדום עד צהוב) ואילו האזורים אליהם הגיעו הכי מעט משתמשים מסומנים בצבעים קרים (ירוק – כחול).
במפה של עמוד המשרות של HotJar אפשר לראות שיש יחסית מעט אנשים שבכלל טורחים לגלול את ה עמוד. באזור התחתון אפשר לראות נקודת עצירה נוספת לאחר רשימת המשרות הפתוחות.
במקרה הזה יש שני שיפורים שניתן לנסות לבצע כדי לגרום ליותר אנשים להמשיך לגלול:
1.להעביר את דירוג העובדים למקום גבוה יותר
2.להוסיף אינדיקציה לכך שיש עוד מה לקרוא
3.חמשת השאלות שהכי חשוב לשאול את עצמכם כאשר אתם מנתחים את מפת החום
כאשר אנחנו מנתחים את מפות החום, יש חמש שאלות עקרוניות שאנחנו צריכים לשאול את עצמנו:
האם אנשים רואים את התוכן החשוב ביותר?
חשוב לבדוק האם הגולשים רואים את החלקים שחשובים לכם, במיוחד בעמודים ארוכים כמו למשל עמודי נחיתה מעמודים ממומנים. מלבד הצבע אפשר לראות גם אחוזים.
האם אנשים לוחצים על אלמנטים מרכזיים בעמוד?
השאלה הקלאסית של מפות הלחיצה. בדרך כלל תדעו היכן הקישורים או הכפתורים שהכי חשובים לכם. אחרי הפידבק מהמפה יהיה לכם קל יחסית להזיז אלמנטים, לשנות את הצבע שלהם וכו'.
האם אנשים מתבלבלים מאלמנטים שהם לא אמורים ללחוץ עליהם?
האם יש אלמנטים לא אינטראקטיביים שהגולשים בכל זאת מתעכבים עליהם? למשל, לוגו שהוא לא באמת קישור. במקרים כאלו שווה אולי כן להפוך אותם לקישורים או לשים את הקישורים מתחת עם קריאה לפעולה.
האם יש תחרות פנימית בין האלמנטים?
אם יש לכם הרבה אלמנטים הקרובים אחד לשני (בעיקר במובייל), יכול להיות שהם מסיחים את דעתם של הגולש אלו מאלו, לכן כדאי אולי לוותר על חלק מהם או לרווח אותם.
האם יש הבדלים משמעותיים בין המובייל למחשב רגיל (Desktop)?
השוו מפות גלילה במחשב לאלו במובייל וגם מפות לחיצה מול "מפות נגיעה". לעיתים הפריסה הצרה יותר במובייל פוגעת בביצועים.
4.לפעמיים מפות חום זה לא מספיק
על מנת להפיק תובנות נוספות, חשוב לשלב את מפות החום עם בדיקות נוספות, למשל:
- בדיקה על מספר עמודים דומים (מבחן A/B)
- הקלטת המשתמשים בזמן שהם קוראים את מפות החום – יאפשר לכם להבין "מה עובר להם בראש"
- פידבק ידני לגולשים רנדומליים – עבור אלו שאתם לא יכולים להקליט